Как работает плагин Элементор? В статье рассмотрим, что это такое, как настроить и установить данный плагин. После этого мы будем использовать его возможности для создания сайтов и не только.
Что такое плагин Элементор
Здравствуйте, читатели и подписчики блога! Плагин Элементор – это инструмент в виде конструктора для разработки сайтов. Он позволяет пользователям разрабатывать дизайн страниц для сайтов, подписные страницы, создает небольшие сайты, отдельные блоки страниц и так далее.
Чтобы пользоваться Элементором, нужно установить в панель управления WordPress плагин. Далее задаете ему необходимые настройки и создаете страницу, которую плагин будет редактировать. Достаточно использовать готовые шаблоны и блоки плагина, что позволят вам добавить на страницу новые материалы.
Далее поговорим о возможностях Элементора и установим его, чтобы использовать.
Плагин Элементор – его возможности
Итак, разберем бесплатные и платные возможности этого плагина. Начнем с бесплатных:
- Есть секции блоков – базовые и общие. Они позволяют добавлять различные виджеты, например, видео, текст, картинки, кнопки. Далее интервалы, разделители, картинки с текстом, счетчик, списки с иконками, музыка, сайдбар, коды и так далее.
- Сможете настраивать макеты страниц в Элементоре.
- Адаптирует страницу к разным устройствам, например, компьютеры и телефоны.
- Есть возможность сохранить публикацию, как черновик или опубликовать.
- Можно настраивать заголовок страницы, просматривать изменения в браузере.
- Виджеты легко перетаскиваются с панели на страницу сайта.
- Доступна возможность СЕО продвижения.
И платные возможности:
- есть техническая поддержка;
- плагин будет автоматически обновляться;
- в платной версии плагина есть более 300 шаблонов для дизайна сайтов;
- можно настроить Интернет магазин;
- добавить свою тему для сайта;
- плагин сможет интегрироваться с сервисами, которые пригодятся для работы с вашим ресурсом;
- другие возможности.
Все инструменты плагина здесь не перечислить, поэтому приступим к практике.
Установка и настройка Элементора
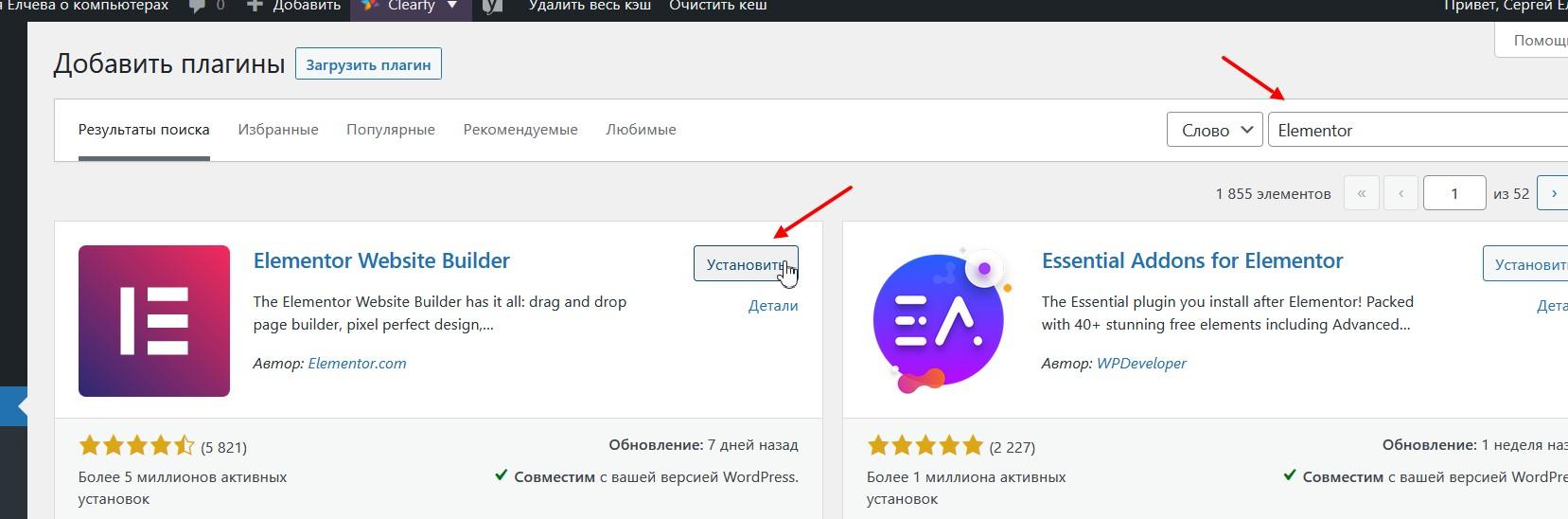
Итак, чтобы установить плагин Элементор перейдите в панель управления сайта на Вордпресс. Можете прочитать статью о том, что такое WordPress. Далее кликните на раздел «Плагин» и «Добавить новый».
В поиске по плагинам пишете его название на английском языке – «Elementor» и нажимаете «Enter» на клавиатуре. После этого появится первый плагин. Нажмите кнопку «Установить» и далее «Активировать». Затем Элементор можно настроить.
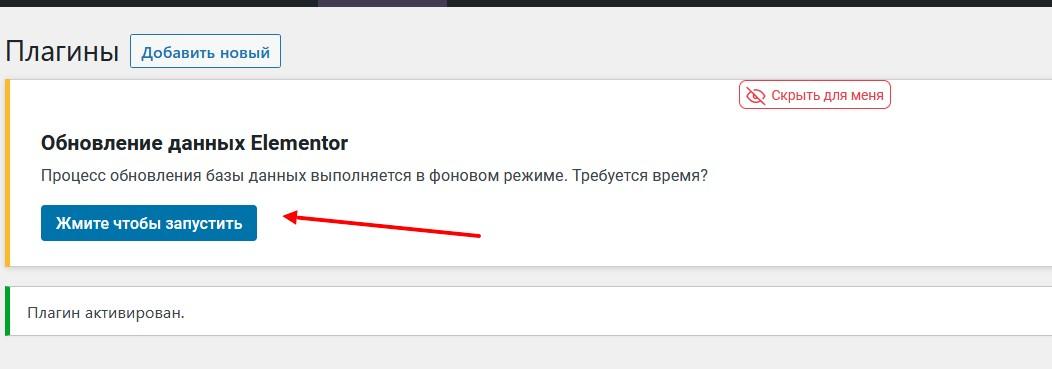
Когда этот плагин установится, нужно произвести обновление базы данных плагина. Для этого кликните в консоли Вордпресс кнопку «Жмите, чтобы запустить» и дождитесь обновлений.
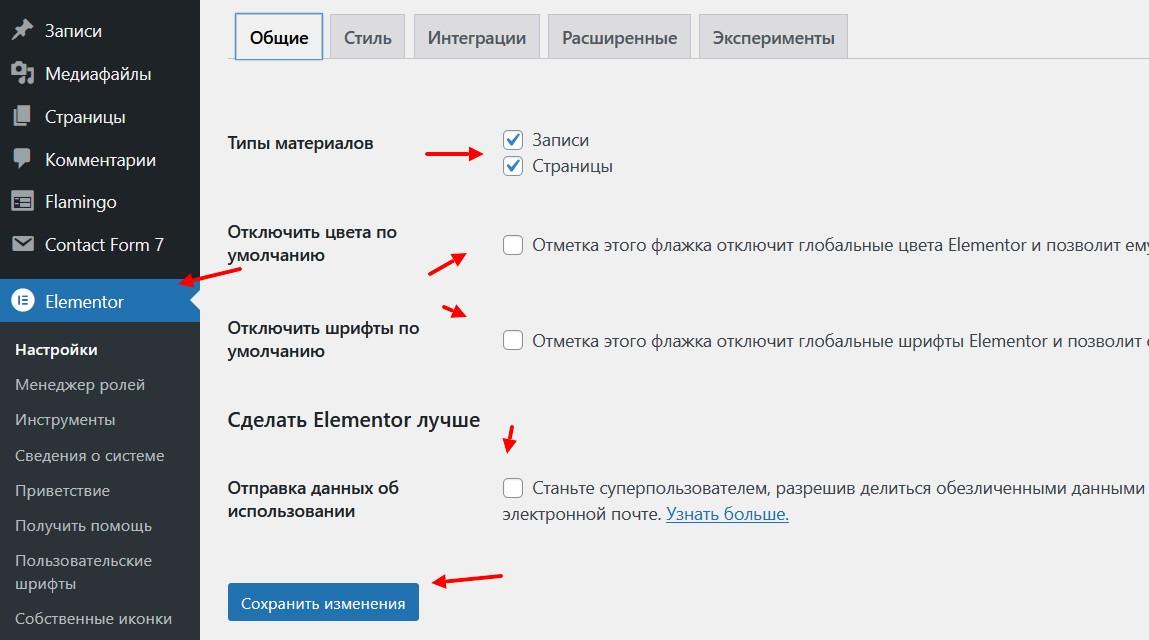
В данном плагине настройки были сделаны по умолчанию.
Но вы можете изменить в них тип материалов, которые плагин будет изменять, отключить цвета по умолчанию, шрифты и так далее. Для открытия настроек перейдите в «Плагины» и после названия плагина «Elementor» нажмите «Настройки». Когда пропишите необходимые варианты настроек, нажимаете кнопку «Сохранить изменения».
Плагин Элементор, создадим небольшую страницу с видео на сайте Вордпресс
Давайте в качестве примера используем возможности плагина и сделаем страницу с видеороликом на сайте. Нажимаем в панели управления Вордпресс «Страницы», далее «Добавить страницу». Здесь кликните кнопку «Редактировать в Elementor».
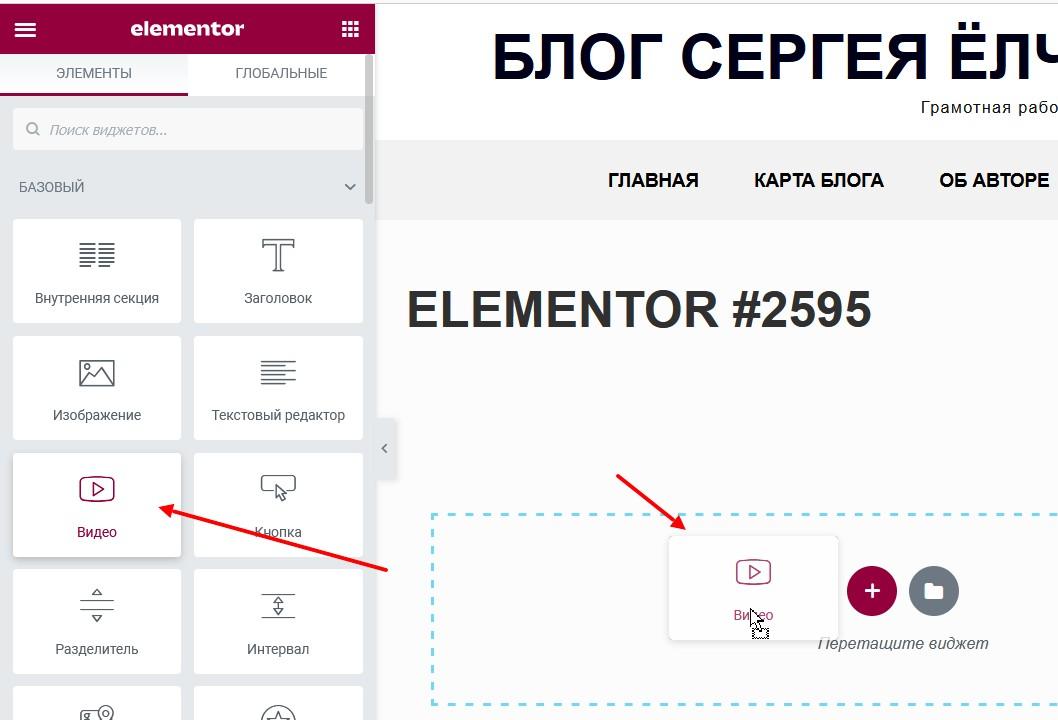
Затем в поле нажимаете «Загрузка» и будет открыта слева панель с виджетами. Выбираем левой кнопкой мыши элемент «Видео» и, удерживая мышью, переносим его на страницу.
Слева в панели появится ссылка на видеоролик по умолчанию из шаблона. Вы можете добавить сюда свою ссылку. Для этого откройте видеоролик в Ютубе и вверху скопируйте ссылку видео – нажмите правой кнопкой мыши, далее левой «Копировать». Затем вставьте ее в раздел «Ссылка». Видео можно добавлять не только с Ютуба, например с Вимео или со своего хостинга, где расположен сайт. Кроме того, здесь есть настройки для видео, которые можете применить. Это время начала, время окончания, проигрывать автоматически, без звука и так далее.
Если нужно изменить заголовок страницы, нажмите слева на три черты, далее «Yast Seo». Далее в разделе «Заголовок» пишите свой текст. Есть еще способ – можете вернуться в редактор страницы на Вордпресс и добавить заголовок. Когда страницу создадите, нажмите «Опубликовать» и найдете ее по адресу на своем сайте.
Мы лишь показали небольшой пример использования Элементора. На самом деле, плагин может больше. Поэтому, мы предлагаем вам бесплатный тренинг по созданию сайтов – «Алхимия сайта 2.0». На этом тренинге вы узнаете, как создаются сайты и дизайн для сайтов с помощью Элементора.
Кроме того, есть еще обучающее видео от Александра Бакина – «Сайт за 15 минут». С помощью видео вы научитесь создавать сайты быстро и бесплатно в Элементоре. Для просмотра видеоролика нужно заполнить форму.
Заключение
В статье рассмотрели, что такое плагин Элементор. Мы показали на практике, как установить и его настроить. Также разобрали, как пользоваться Элементором. С помощью этого плагина вы сможете сделать качественные сайты без знаний программирования.
Удачи вам!
С уважением, Александр Сонин
Читайте полезные статьи, которые пригодятся в разработке сайтов:
как установить карту сайта, что такое рубрики на Вордпресс и так далее.