Как оптимизировать сайт для мобильных устройств? Сделать это можно только проверенными способами, речь о которых пойдет в статье. Оптимизировав сайт под мобильное устройство, вы сможете привлечь больше трафика.
Зачем оптимизируют сайт под мобильные устройства
Здравствуйте, читатели блога! Оптимизируют сайты под мобильные устройства из-за несколько важных причин. Первая, это для удобства пользователей. Чаще всего люди используют Интернет с телефона, поскольку так намного удобнее. Если ресурс не адаптирован под мобильные телефоны, то пользователь ваш сайт просто не увидит и не сможет заказывать что-либо, оставлять заявки и так далее.
Вторая причина – можно расширить аудиторию. В современное время компьютер используется для более серьезных задач, поэтому люди ищут информацию в Сети с помощью телефонов. В телефон можно зайти достаточно быстро и за секунду найти в Интернете необходимые данные. Здесь важна скорость загрузки страниц сайтов на мобильных устройствах.
Далее мы покажем проверенные способы, которые помогут адаптировать сайт под мобильные телефоны.
Как оптимизировать сайт для мобильных устройств плагином WP-Optimize
Итак, как оптимизировать сайт для мобильных устройств? Используйте ниже три проверенных метода.
Оптимизируем сайт с помощью плагина WP-Optimize. Для начала его нужно установить в панели управления сайтом Вордпресс. Нажмите «Плагины», «Добавить новый» и через поиск по плагинам найдите его. Далее нажимаете на имя плагина, затем «Установить» и «Активировать». После установки плагин появится в настройках слева.
Кликните на плагин и после этого откроются пункты для оптимизации. Нажимаем кнопку в настройках плагина – «Выбрать все выбранные пункты оптимизации»
Также, некоторые пункты можно оптимизировать по отдельности. К примеру, вы можете открыть категорию «Изображения» и здесь активировать функцию «Automatically compress newly-added images», достаточно провести ползунок вправо. Этот инструмент поможет вам автоматически сжимать недавно добавленное изображение. Следующие категории плагина – это настройка плагина кэширования страниц, включение минимизации на сайте, что значит объединение кода сайта и его уменьшение. В настройках плагина вы можете активировать действия с обратными ссылками, сделать доступ к быстрым настройкам. С помощью этого плагина получилось оптимизировать сайт под мобильные устройства на 10%, так как использовались только начальные настройки. Если вы активируете все категории настроек, то оптимизируете ресурс на 10-20%.
Как оптимизировать сайт для мобильных устройств, используем адаптивную версию шаблонов
Сейчас, практически каждый шаблон для сайта имеет адаптивную версию под мобильные устройства. Чтобы его выбрать, воспользуйтесь проверенным магазином Wpshop.ru. В статье, «что такое Wpshop.ru. Обзор тем и плагинов для сайта» дается обзор на лучшие темы для сайта. Кроме того, большой выбор шаблонов есть в панели управления сайтом на Вордпресс. Здесь мы так же рассказали, «как установить шаблон для сайта бесплатно на WordPress». По категориям можно выбрать шаблоны в настройках и посмотреть, как ваш сайт будет выглядеть на мобильных устройствах.
Как проверить адаптивность сайта, третий способ оптимизации
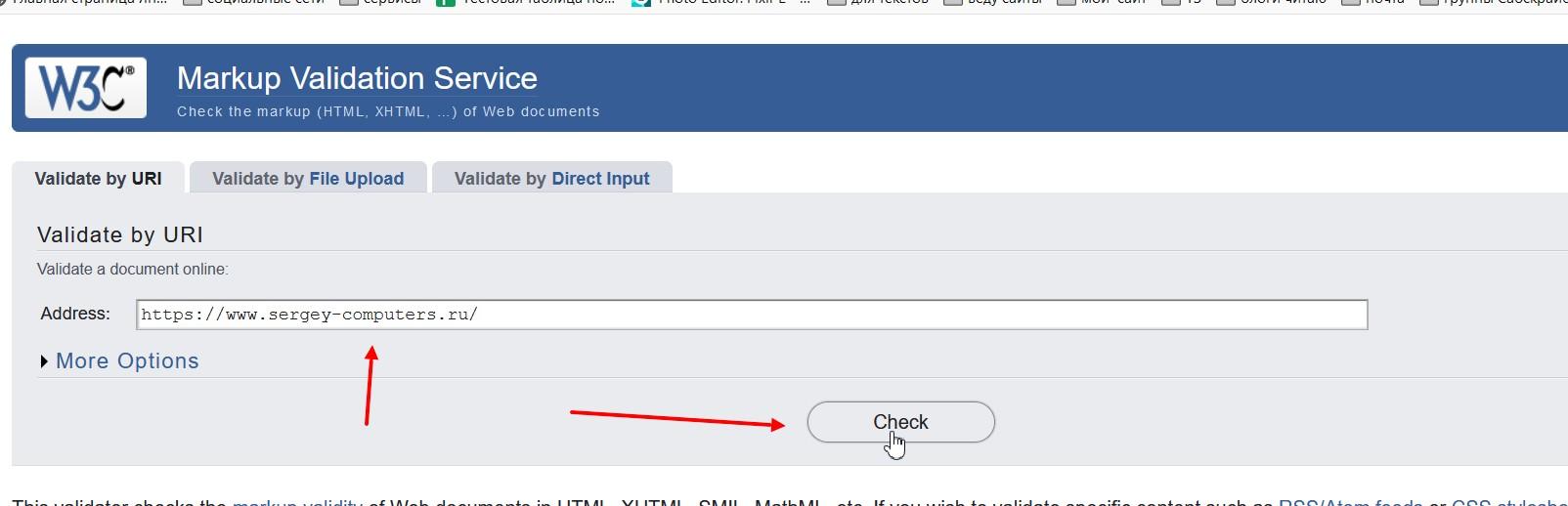
Желательно проверить ошибки валидации, а после того, как ошибки исправите, сможете проанализировать скорость загрузки страниц сайта. В качестве проверки на такие ошибки используйте сервис «Validator.w3.org». Вставляете в поле адрес вашего ресурса и далее нажимаете кнопку «Check».
После проверки сервис показывает ошибки валидации W3C или кода и по его рекомендациям их можно устранить. Если вы никогда самостоятельно не устраняли такие ошибки с сайта, то попробуйте нанять специалиста, например, на бирже Кворк.ру или других биржах фриланса, иначе можно нарушить работоспособность сайта.
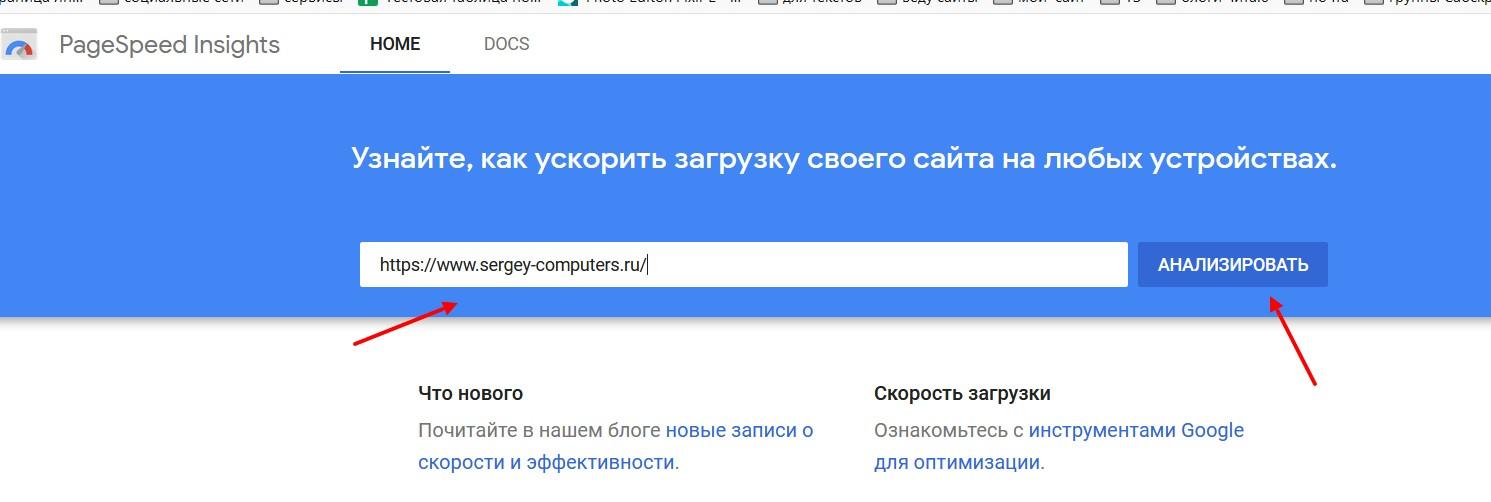
Существует еще один сервис, который анализируют сайты на различные показатели – это «PageSpeed Insights». Он полноценно проверяет адаптивность сайтов на компьютерах и мобильных устройствах. Для этого переходите на ресурс выше по ссылке. Далее вставляете адрес страницы и нажимаете «Анализировать».
Когда прогресс проверки дойдет до 100%, вы увидите скорость загрузки для мобильных устройств. Чем выше скорость, тем лучше ваш сайт подстроен под мобильные устройства.
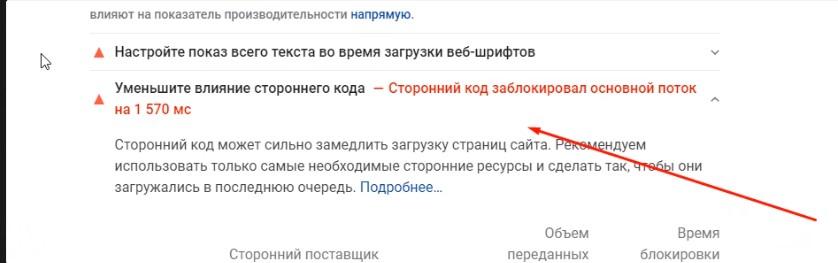
Внизу сервиса будут представлены рекомендации, изучив которые вы сможете оптимизировать сайт для мобильного телефона. К примеру, основная ошибка – это сторонний код, который блокирует скорость загрузки страниц сайта.
Сервис рекомендует использовать только необходимые ресурсы. Внешние плагины или дополнительные ресурсы должны загружаться в последнюю очередь.
Заключение
В данной статье рассмотрен вопрос, как оптимизировать сайт для мобильных устройств. Конечно, есть еще и платные варианты. Но эти способы помогут вам ускорить скорость открытия страниц сайта на телефонах и привлечь дополнительный трафик.
Удачи вам!
С вами был, Александр Сонин