Добрый день, дорогие читатели! Поэтапное создание веб-ресурса включает в себя важные детали. Главным нюансом на начальном этапе реализации сайта является разработка прототипа. Именно этот вид проекта позволяет выявить и наглядно представить основную концепцию будущего портала.
Задумывались ли вы когда-нибудь о том, что любой ресурс так или иначе проходит через этап предварительной прорисовки.
Так, от момента возникновения идеи до полной реализации проходит несколько главных шагов. В зависимости от качества исполнения этих задач будет зависеть результат.
Итак, прототип – это визуальное представление будущего ресурса. Указываются значимые элементы дизайна, уделяется внимание вёрстке, детально прорисовывается расположение кнопок, модулей и главных блоков. Чем точнее будет составлен примерный портрет, тем лучше получится ресурс. Лучше всего использовать бесплатную программу для создания прототипа сайта.
Зачем нужен прототип?
Начинающие вебмастера зачастую недоумевают и задаются вопросом, для чего необходим макет, ведь можно удержать в голове весь проект, воспроизводя детали по ходу реализации. Однако этот подход не совсем верный.
Готовый эскиз позволит придерживаться определённой структуры. К тому же, он всегда будет под рукой.
Приведу несколько причин, почему это необходимо:
- Наглядное представление – каркасное моделирование расставит все страницы по местам с указанием отдельных блоков на каждой из них;
- Планирование – есть возможность наметить шаги реализации и дальнейшего развития ресурса. Используя программу для создания прототипа сайта бесплатно и на выгодных условиях, вы сможете поэкспериментировать над отображением отдельных блоков;
- Экономия времени – предварительный рисунок позволит рационально распределить собственные ресурсы;
- Определение работы дизайнера – детальное отображение элементов помогает при дальнейшей разработке дизайна.
Условимся, что прототип выступает в роли предварительного эскиза или наброска, демонстрирующего основные достоинства и отличия портала. Такая зарисовка снижает риск возникновения ошибок. Для достижения качественного результата воспользуйтесь программами для создания прототипа сайта на русском языке.
Виды прототипов
Существует несколько разновидностей, каждый из которых имеет свои особенности:
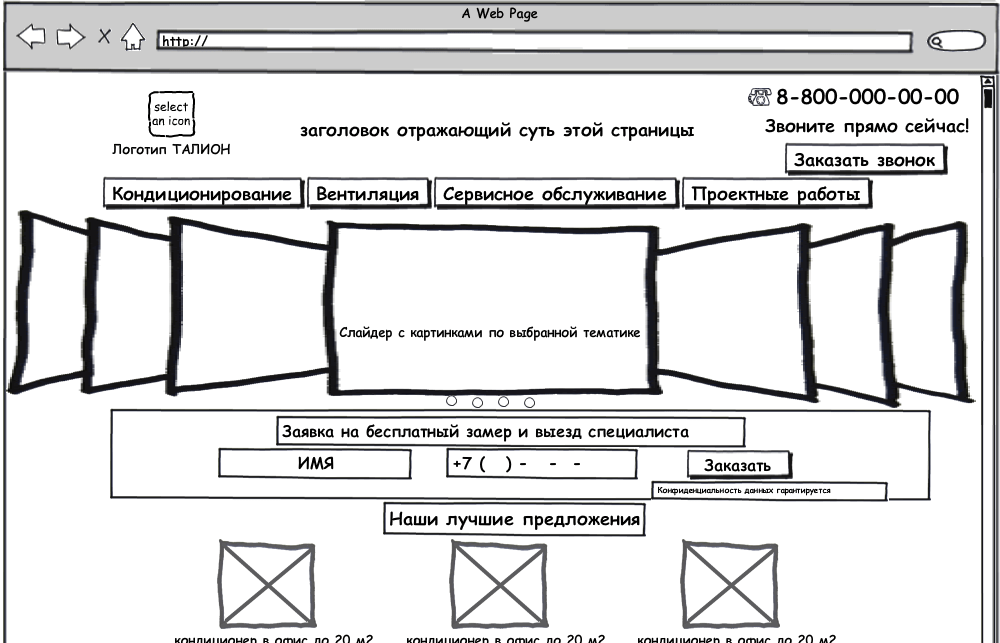
- Бумажный – простой и незатейливый способ быстро отобразить все необходимые элементы предполагаемого проекта;
- Программный – обладает эстетичным видом и возможностью гибких правок;
- Динамический – производится посредством кодировки, так предоставляется точное отображение готовящегося к запуску ресурса.
Все эти виды по-своему удобны. Для того, чтобы эскиз был наилучшим и отображал главные особенности портала в деталях, используйте программу для создания прототипа сайта. Такой софт направлен на воплощение удобной схемы расположения блоков с целью дальнейшего корректирования.
Программы для создания прототипа
Рассмотрим наиболее простые и доступные варианты:
- Cacoo – красочный сервис с макетами для использования. Лёгкая версия в режиме онлайн. Программа для создания прототипа сайта на русском имеет красочные элементы. Полученный проект будет обладать оригинальностью и креативностью. Результат экспортируется в формате в png;
- Moqups – прекрасная альтернатива предыдущему аналогу. Встроенные диаграммы и схемы позволяют создать эскиз на многостраничный портал. Предоставляется объединение страниц со ссылками, добавление изображений, а также экспорт файлов;
- HotGloo – полезное приложение для отрисовки макета в режиме онлайн. Достаточно просто перетаскивать элементы, вставлять тематические картинки, изменять масштаб деталей, объединять в единую концепцию. Также есть полезная функция переименования файлов;
- Gliffy – простой интерфейс и продуманная блок-схема являются главными преимуществами. Программа для создания прототипа сайта содержит множество инструментов для реализации каркаса страниц, после чего они связываются между собой;
- Axure – функциональное приложение для представления диаграмм и схем прототипирования. Здесь можно разработать карты сайтов, проекты на тему бизнеса, организовать подробную структуру портала, построить примерный каркас в виде связанных разделов;
- Creately – мощный редактор с полезными опциями. Работает напрямую через браузер. Отзывчив к диаграммам и сложным схематическим конструкциям;
- MockFlow – программа для создания прототипа сайта заточена под редактирование элементов в режиме реального времени. Обширная библиотека шаблонов и графики. Помогает разработать проекты различной сложности с дальнейшим экспортом.
Подобные сервисы обладают богатым функционалом, с помощью которого рисуются макеты любой сложности.
Благодаря им без труда можно отобразить эскиз будущего многостраничного портала или небольшого корпоративного.
Разработка прототипа поможет определиться с разделами и блоками на страницах портала. Наглядный рисунок структуры выступает в роли вспомогательного инструмента при построении ресурса. Используйте проверенные софты для реализации своих идей.