Шапка для сайта необходима в качестве улучшения ресурса в Интернете. Она позволяет показать читателям и зрителям о чем сайт и так далее. В статье разберем, как делается такая шапка и устанавливается.
Что такое шапка для сайта
Доброго времени суток! Шапка сайта – это специальный шаблон изображения, который находится вверху страницы ресурса. Он показывает название блога, его описание, в некоторых случаях контакты автора, фото, есть навигация и так далее.
С помощью данной шапки человеку становится понятно, к какой теме относится тот или иной сайт. К примеру, можно увидеть название шапки – «Блог Александра Сонина», а описание – «Работа в Интернете». По описанию пользователи понимают, что на этом блоге рассказывается об Интернете и работе в нем.
Шапка для сайта, как ее сделать
Итак, сделать шапку для сайта можно при помощи специальных сервисов и готовых картинок, если не нанимать специалиста. Для этого определитесь, что вы будете размещать на шапке – текст, фото и другие символы. Затем нужно определиться с размерами. К примеру, в шаблоне Grase News на Вордпресс, размер шапки должен быть 1400×250 пикселей. Для новичков есть статья – «о Вордпрессе». Размер шапки может быть разный, в зависимости от шаблона сайта.
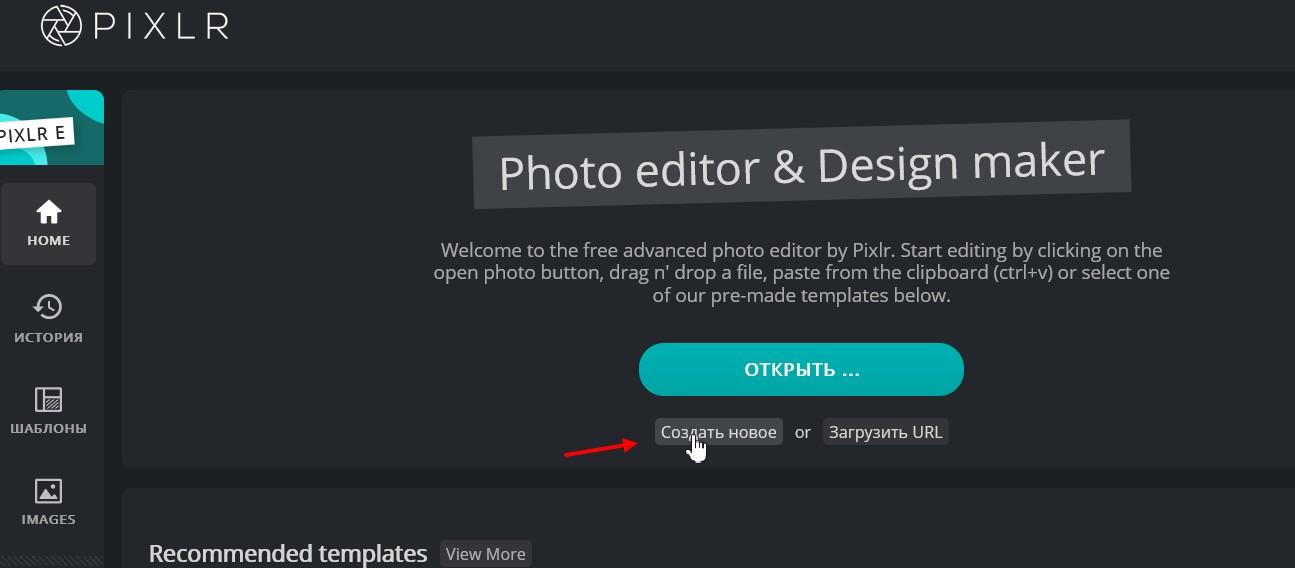
После чего открываете любой графический редактор или этот – «pixlr.com». Нажимаете на данном сервисе кнопку «Создать новое».
Далее в окне можете установить название шапки, затем необходимые размеры, фон. После этого нажмите внизу кнопку «Создать».
Когда у вас появится новый фон, на него можете нанести изображение. Можно найти различные значки в Интернете и их скачать, либо используйте свое фото. Нажмите по фотографии левой кнопкой мыши, далее удерживая ее переносите на сервис и отпускаете. Выбираете вариант в окне – «Добавить текущее изображение».
Далее картинку нужно поместить по размерам. Если необходимо установить текст, достаточно кликнуть по кнопке «T» и написать предложения. Для изменения размеров текста, нажмите вверху кнопку «Размер» и установите свои значения.
Теперь, есть возможность скачать фото на компьютер. Нажмите кнопку «Файл», далее «Сохранить» и затем «Загрузить». Загруженную картинку можно использовать для установки в качестве шапки сайта или блога.
Как установить шапку сайта на Вордпрессе
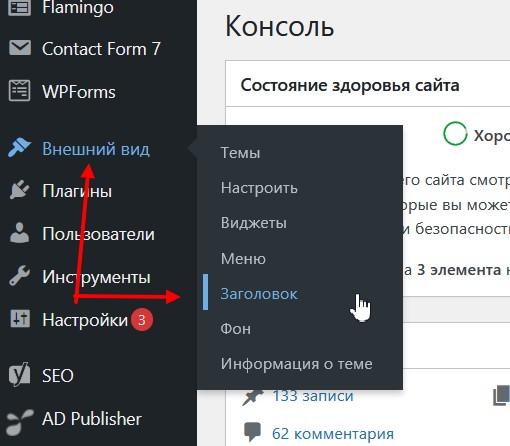
Есть много способов установить шапку для сайта. Но мы выбрали простой вариант, без кода. Заходите в админ панель на Вордпресс. Далее нажимаете раздел «Внешний вид» и «Заголовок».
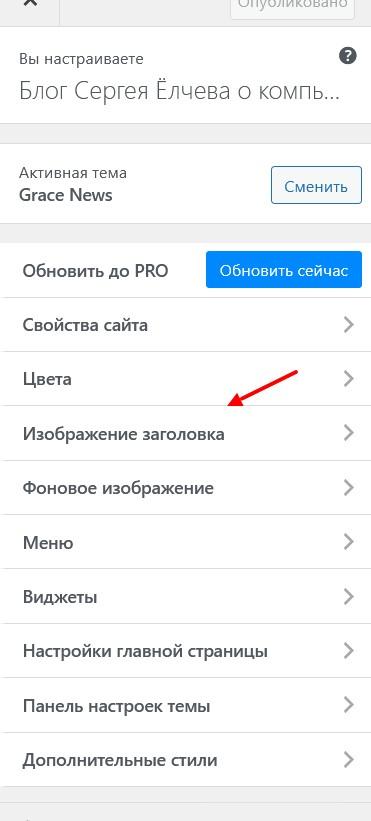
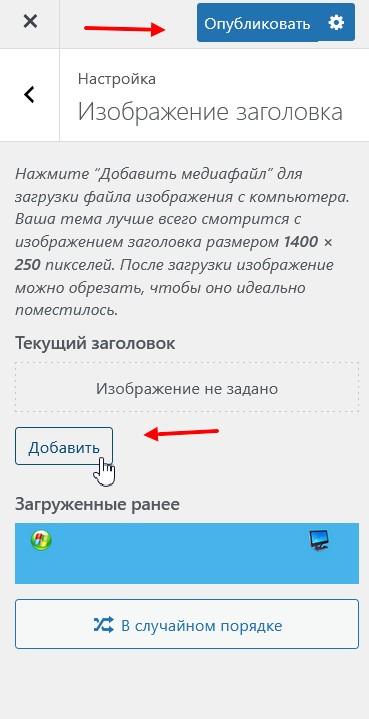
После этого нажимаем кнопку «Изображение заголовка».
Далее нажмите «Добавить» и загрузите в библиотеку файл созданной шапки.
Когда загрузите картинку, нажимаете «Опубликовать» и шапка на сайт будет установлена. Это только пример создания данной шапки, вы сможете применить в Интернете другие варианты.
Заключение
В статье было показано, что такое шапка для сайта, как ее создавать и устанавливать на сайт. Как видите, с помощью различных сервисов это сделать просто. Главное при создании шапки соблюдайте размеры, чтобы не нарушить качество изображения.
Спасибо за внимание!
С вами был, Александр Сонин