Что такое карта сайта? В статье рассмотрим вопрос и установим ее с помощью плагина WP Sitemap Page. Данная информация поможет ускорить поиск статей на сайте или блоге.
Что такое карта сайта
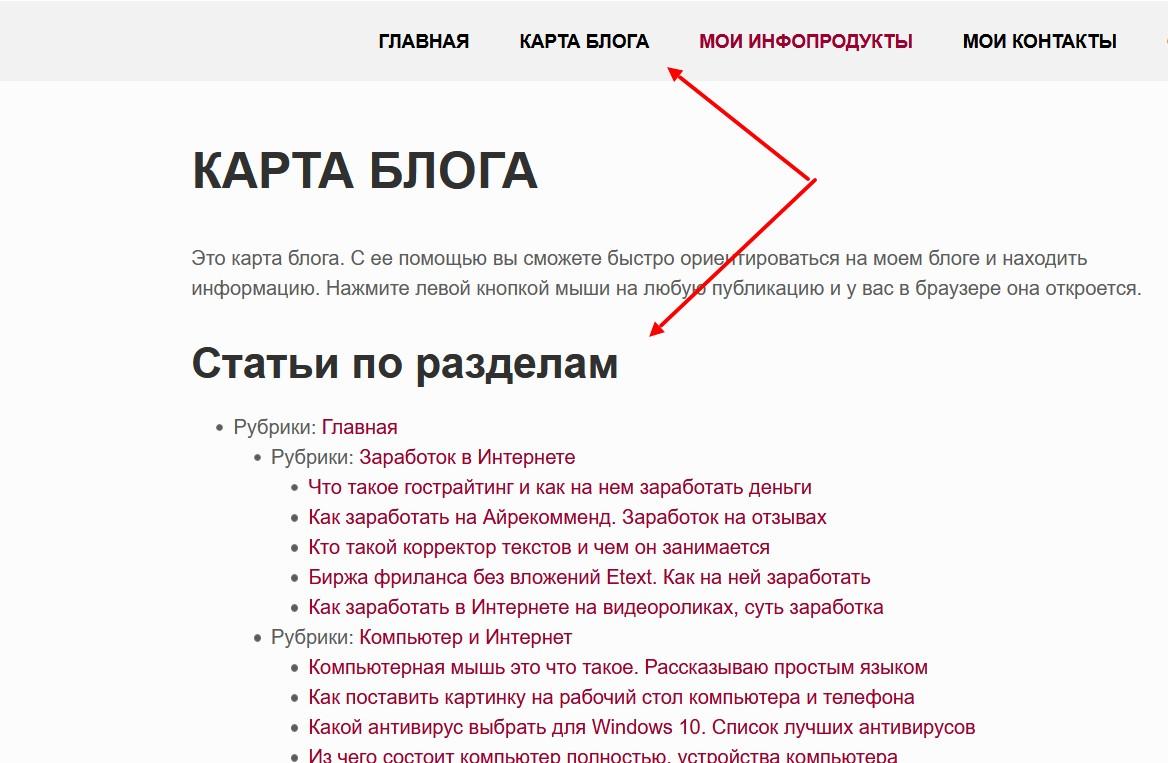
Здравствуйте, читатели блога! Карта сайта – это содержание или оглавление. Оно представляет собой категорию статей по разделам. То есть, на блоге есть отдельные рубрики, которые раскрывают ту или иную тему. Эти рубрики показываются в карте сайта (блога) и соответственно можно увидеть список опубликованных статей по рубрикам. У нас есть статья, в которой рассказывается, как сделать рубрики на Вордпресс.
У начинающих веб-мастеров и не только возникает вопрос, для чего нужно устанавливать карту сайта? Дело в том, что это удобная навигация. Она необходима, как поисковым системам, так и человеку. Простыми словами, поисковый робот будет понимать, где находятся ваши статьи, чтобы лучше их индексировать. А у людей появится возможность быстро их найти и прочитать.
Как установить карту сайта
Как оказалось, установка карты на сайт простая. Для этого придерживайтесь инструкции:
- Установите плагин WP Sitemap Page на ресурс через панель управления Вордпресс. В статье есть информация о том, что такое WordPress.
- Далее настраиваете этот плагин и получаете специальный код, который будет выводить карту XML (карта сайта).
- Создаете страницу в панели Вордпресс и называете ее, например, «Карта блога», затем пишете описание страницы.
- После этого вставляете код от плагина в страницу «Карта блога» и обновляете ее.
Данную инструкцию покажем ниже на практике.
Устанавливаем WP Sitemap Page и настраиваем плагин
Итак, WP Sitemap Page – это плагин, который устанавливает карту сайта. Для начала его установим. Переходите в админ-панели Вордпресса в раздел «Плагины» и «Добавить новый». Пишете в поле поиска название этого плагина и нажимаете «Установить», далее «Активировать».
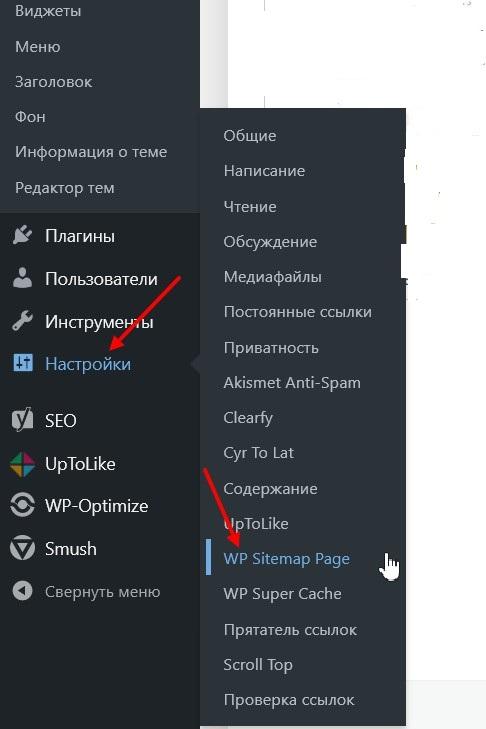
Затем переходим в раздел «Настройки» слева и выбираем установленный плагин.
В следующем окне откроются настройки плагина. Здесь не нужно много менять настроек, достаточно убрать галочки перед теми категориями, которые не отобразятся в карте. После этого нажимаете кнопку «Сохранить изменения».
Остальные настройки плагина были сделаны по умолчанию.
Создаем страницу для карты сайта и вставляем код
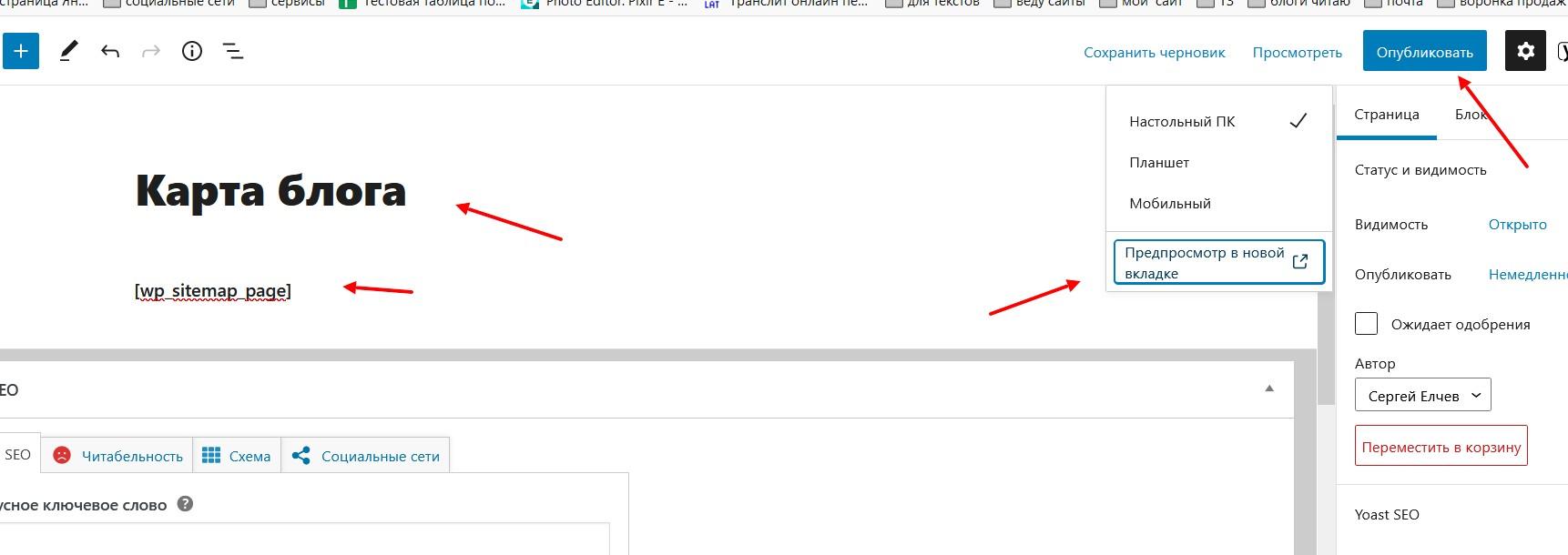
Итак, чтобы создать страницу, нажмите в панели управления Вордпресс кнопку «Страницы», далее «Добавить новую». Затем пишете ее название, например, «Карта блога», при желании можно написать короткое описание.
Далее заходите в настройки плагина WP Sitemap Page и копируете первый код в разделе «Как этим пользоваться?». Его нужно вставить в только что созданную страницу. Перед тем, как ее публиковать, посмотрите страницу через «Предпросмотр в новой вкладке». Если все нормально, нажимаете «Опубликовать».
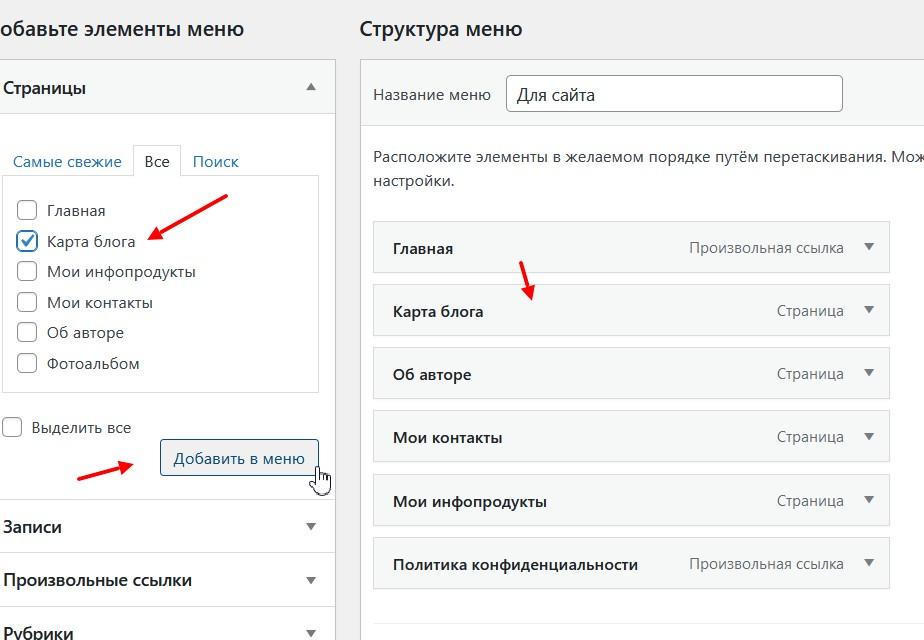
Теперь, выведем карту в меню блога. Для этого переходите во «Внешний вид», далее «Меню».
Достаточно кликнуть левой кнопкой мыши по созданной странице и нажать «Добавить в меню». Когда страница появится в меню, вы можете менять ее расположение путем перемещения левой кнопкой мыши.
Заключение
В данной статье мы разобрались с вопросом, что такое карта сайта и как ее установить. Для этого был использован специальный плагин – «WP Sitemap Page». Он очень удобный и с ним разберется даже начинающий веб-мастер.
Спасибо за внимание!
С уважением, Александр Сонин