Здравствуйте, дорогие друзья! Как часто вы анализируете показатели своего сайта? Практика показывает, что больше половины владельцев своих сайтов после их создания не задаются этим вопросом и даже не знают, что это нужно делать. Тем временем прогресс идёт своим чередом, не минуя сферы сайтостроения.
Это значит, что теперь недостаточно просто создать сайт, заполнить его полезной информацией и начать получать клиентов. Нет!
Для того чтобы ваш сайт функционировал на протяжении длительного времени и приносил доход, стоит озаботиться тем, чтобы находиться на нём было комфортно для пользователя. В этом поможет веб-дизайн.
Как создать хороший веб-дизайн?
Но у вас может возникнуть вопрос о том, как же создать привлекательный веб-дизайн и для чего он вообще нужен. Не спорю, это достаточно справедливый вопрос. Что ж, давайте будем разбираться в этом подробнее.
Для начала условимся, что веб-дизайн – это визуальное отображение всех элементов вашего сайта таким образом, чтобы сайт был наиболее эффективен.
Причём под эффективностью я подразумеваю не только приятный внешний вид, но и удобство пользования. С первого захода на ваш сайт потенциальный клиент должен понимать, куда он попал и что именно он может получить здесь. Добиться этого можно, если следовать некоторым простым правилам в оформлении веб-страниц.
Вот эти правила:
- Комфортное использование. Функциональное оформление сайта облегчает работу с ним рядовому пользователю. Страницы должны быть логично рассортированы, а тематики статей в них максимально соответствовать разделам;
- Графическое оформление. Привлекательная графика поможет зацепить внимание пользователя и превратить его в клиента. Внешний вид ресурса становится его визитной карточкой, что влияет на продвижение;
- Маркетинг. Эффективное оформление страниц в интернете впоследствии повлияет на продвижение сайта, а потому стоит подумать над вложениями страниц, шрифтом, удобным для чтения и общей палитрой сайта. Учитывайте это, когда продумываете веб-дизайн своего ресурса.
Вот лишь несколько основных правил, которых стоит придерживаться обязательно, если вы хотите, чтобы ваш ресурс стал популярным. Конечно, сразу всё не получится учесть, но эти нюансы помогут вам начать. Но для того чтобы результат был достигнут ещё быстрее, недостаточно придерживаться данной стратегии. Поговорим о самом важном, а именно о правильном сочетании цветов.
Сочетание цветов
И это оправданно. Возможно, вы не знаете, но пользователь, впервые оказавшийся на вашем сайте, оценивает его всего несколько секунд. За эти несколько секунд он успевает понять, приглянулся ли ему ресурс и вызывает ли он у него доверие. Во многом доверие формируется благодаря успешному сочетанию цветовой палитры.
Данное правило подразумевает единую структуру в оформлении.
Обратите внимание на преобладающие цвета. То есть, меню, страницы, разделы, фон, отдельные блоки должны дополнять друг друга по цвету, а не входить в диссонанс. А ещё очень важно выбрать те цвета, которые будут подходить под ваши услуги и ассоциироваться с ними.
Например, фирме, занимающейся доставкой букетов на дом, лучше всего оформить свой сайт в тёплых тонах (зелёный, розовый, красный, бирюзовый, сиреневый). Именно эта палитра ассоциируется с цветами. А владельцу текстильного интернет-магазина стоит добавить в оформление сайта бежевые, матовые, бардовые тона. Они будут вызывать ассоциации с тканями.
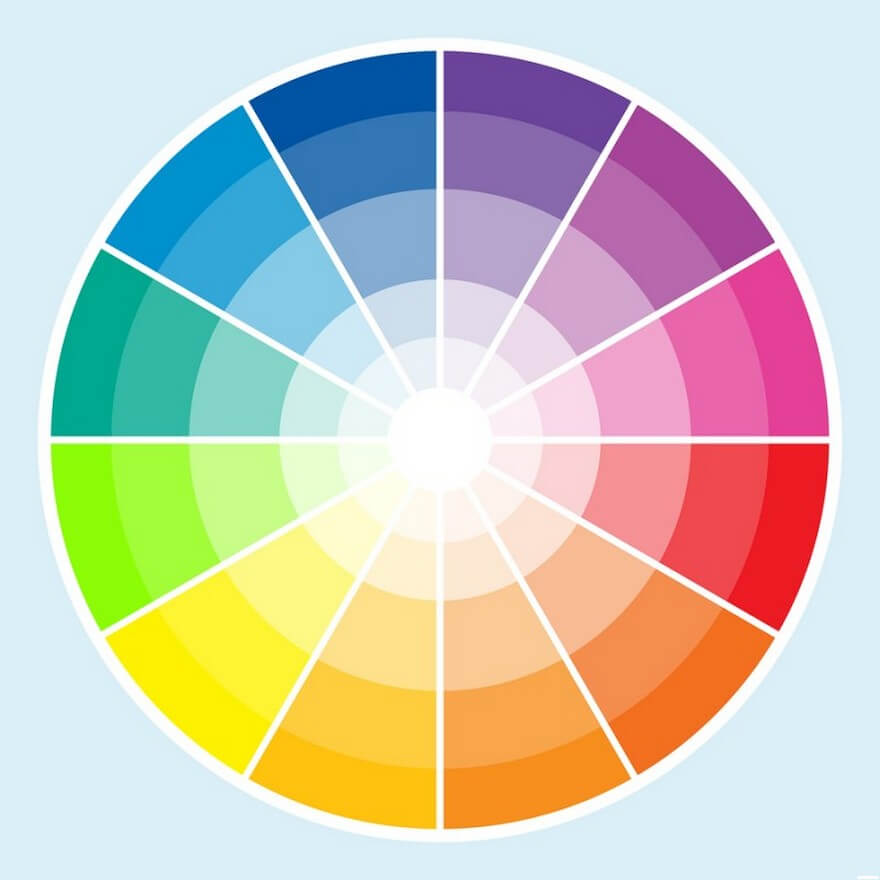
Существует определённая схема, по которой проще всего подобрать цветовую палитру сайта.
Лучше всего подобрать 2 основных цвета, которые будут дополнять друг друга. Например, отлично сочетаются синий и голубой, красный и розовый, сиреневый и фиолетовый.
А третий цвет может служить маркером для пометки заголовков, комментариев или важных блоков, чтобы сделать акцент именно на них. Также не забудьте про цвет и стиль шрифта.
Этапы веб-дизайна
А теперь давайте перейдём непосредственно к практике и попробуем на примере понять, как создать эффективный веб-дизайн. Для этого мы будем использовать наполовину готовый сайт, чтобы проследить этапы разработки.
Итак, допустим у нас уже есть ресурс, но он по каким-то причинам перестал приносить доход своему владельцу или вовсе никогда его не приносил.
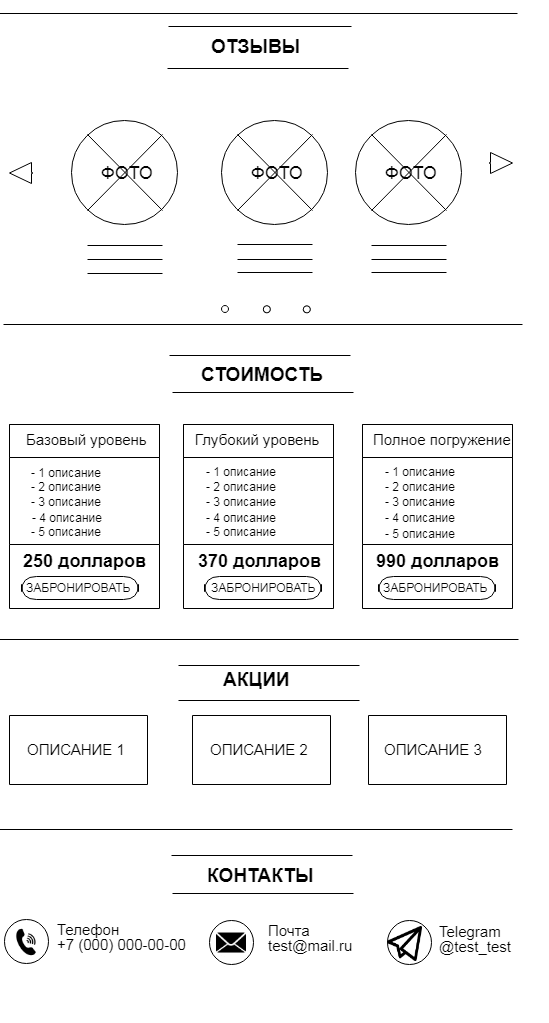
1 шаг. Создание прототипа
Прототип – это отражение всей структуры вашего будущего сайта. Он нужен для того чтобы определиться с типом сайта (лендинг пейдж, корпоративный сайт или интернет-магазин), представить структуру страниц и схематично показать расположение блоков или элементов. Для удобства можно использовать готовые инструменты, например, Cacoo.com.
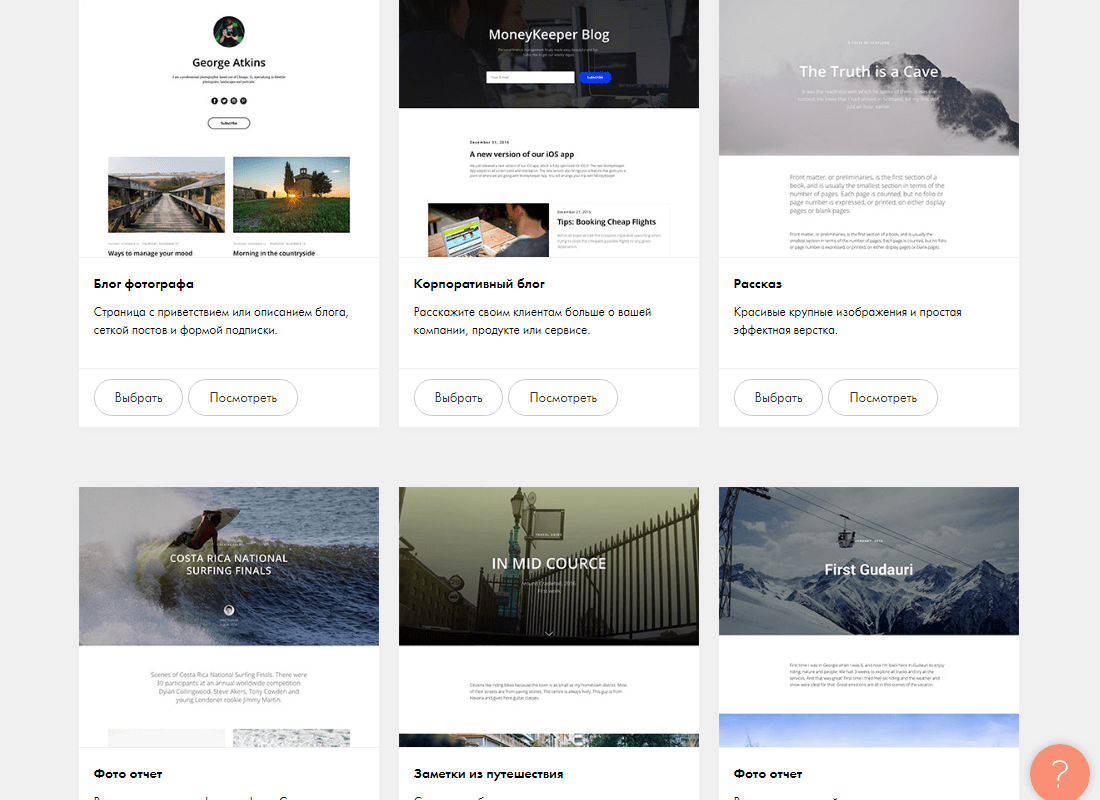
2 шаг. Выбор оформления
Важно решить, в каком стиле будет оформлен ваш сайт. Во многом это зависит от типа сайта, его тематики и ниши бизнеса. Ориентируйтесь на эти три составляющие, и вы точно не прогадаете.
3 шаг. Определение основных цветов
Мы уже касались этой темы, однако не лишним будет повторить её вновь. Вы должны определиться с цветовой палитрой, которая будет преобладать на вашем сайте. В этом помогут специальные сервисы и собственная фантазия.
4 шаг. Создание веб-дизайна
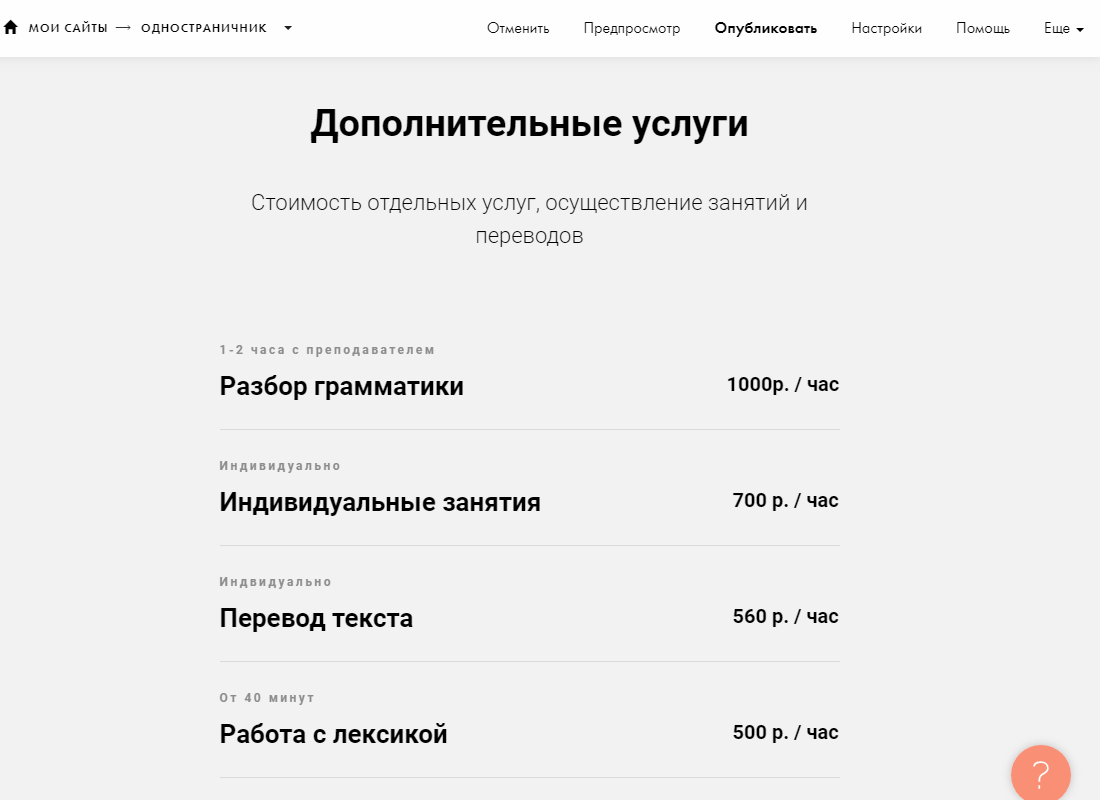
Непосредственная разработка дизайна страниц. Этот этап требует креативности, собранности и эстетического вкуса. Вам потребуется корректно разместить все блоки на странице так, чтобы клиент смог воспользоваться ими в пару кликов. Они должны быть функциональными и полезными. Не перегружайте сайт!
5 шаг. Работа со шрифтом
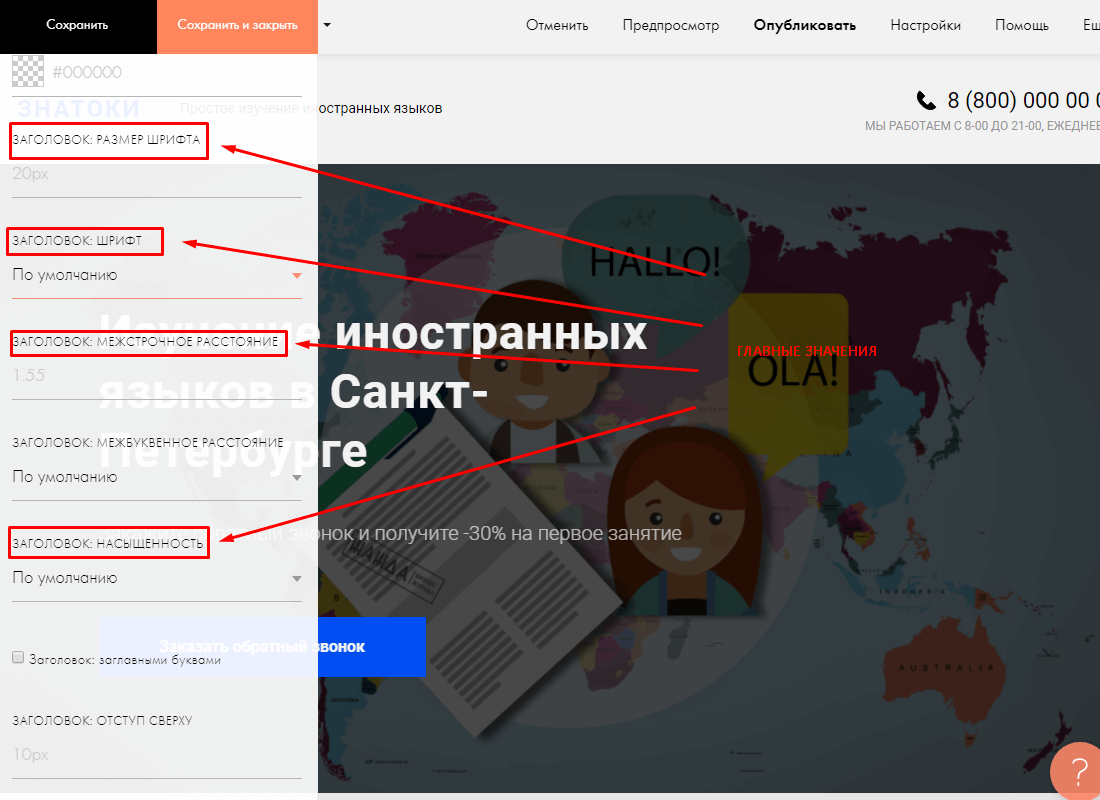
Обратите внимание на стиль, начертание, размер, кегль шрифта. В большинстве своём сайты имеют немалое количество текста, оформить который нужно качественно. Текст должен читаться легко и быстро, а глаза посетителя не должны уставать.
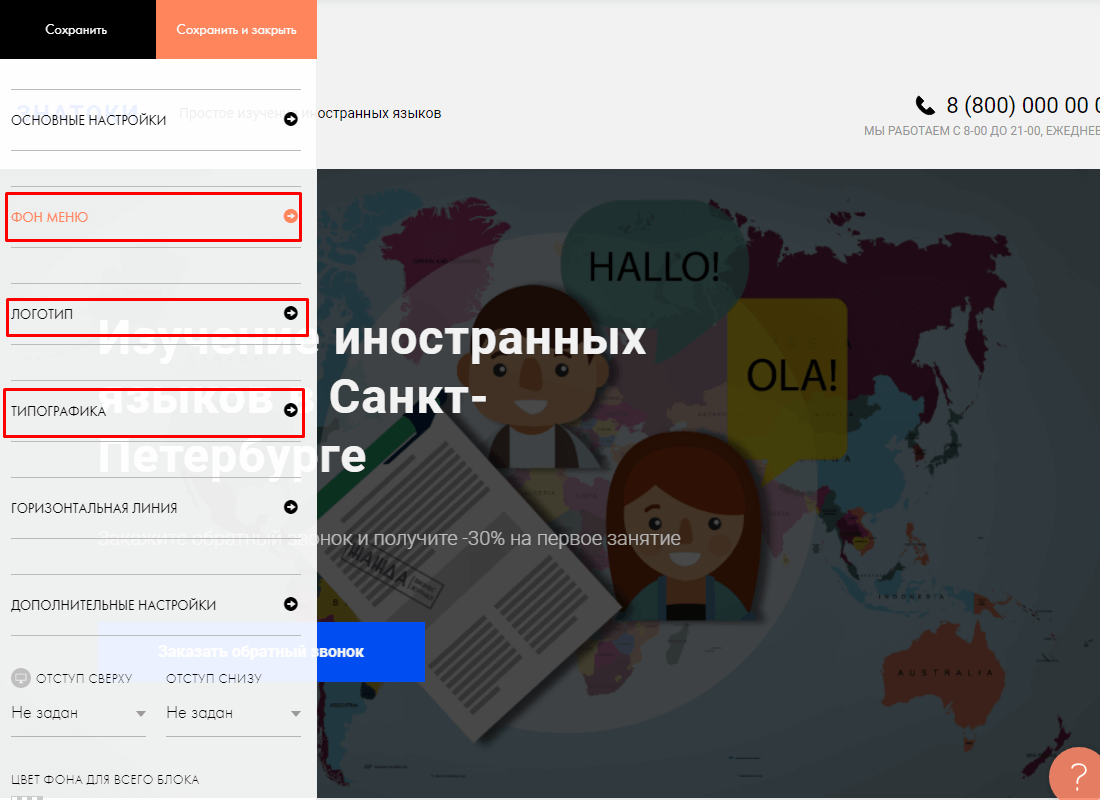
6 шаг. Выбор фона и анимированных эффектов
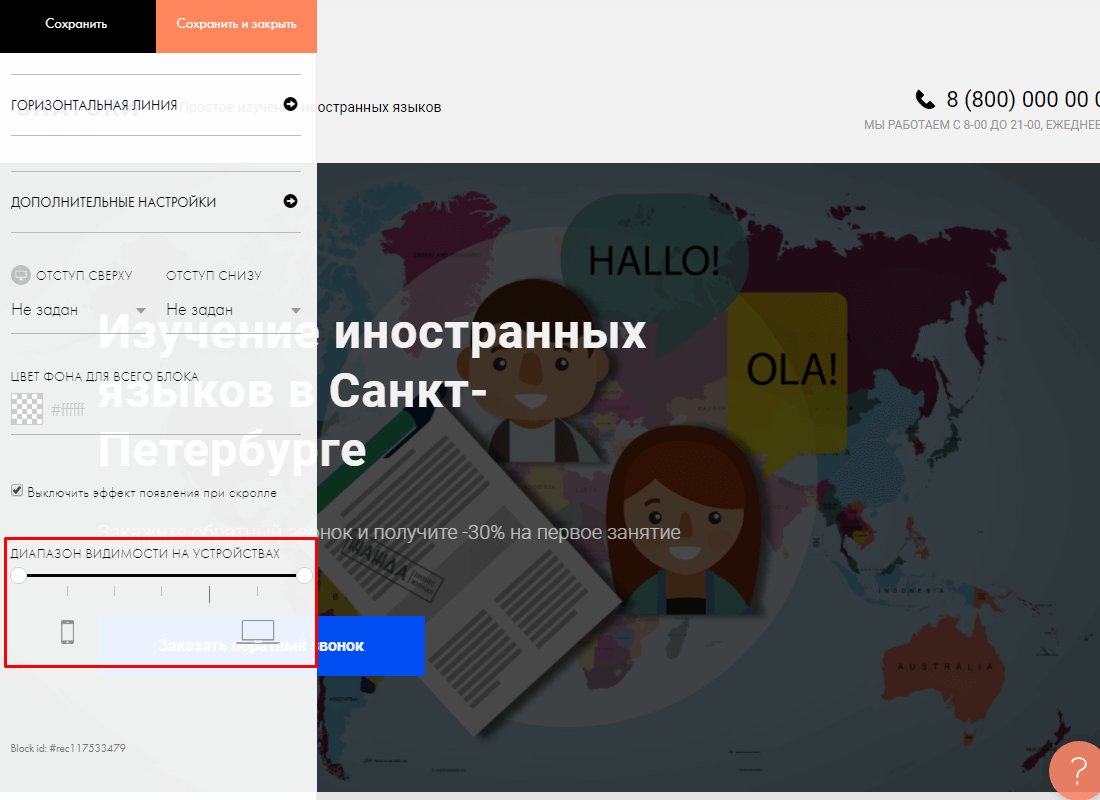
Фон вашего сайта лучше сделать ярким, но не отталкивающим. Не стоит пытаться завлечь им посетителя. Основной фон может лишь дополнять идею сайта, а дополнительные эффекты помогут привлечь внимание пользователей. Различные параллакс-эффекты помогут в этом.
7 шаг. Создание адаптивной версии
Не забудьте про адаптацию всех страниц сайта к различным гаджетам. Экраны ноутбука, планшета и смартфона имеют разный размер, а потому позаботьтесь об этом тоже. Ведь не исключено, что клиент зайдёт на ваш сайт, воспользовавшись одним из этих устройств.
Следуя этим простым шагам, вы сможете создать дизайн сайта, который будет привлекать вашу целевую аудиторию. Попробуйте! Это не так уж и сложно, как может показаться на первый взгляд.
Концепция успешного дизайна
Эффективный дизайн сайта – это тот, что цепляет посетителя сразу. В этом помогает логотип, фирменные цвета, общая концепция ресурса.
За всеми этими компонентами нужно следить. Если у вас на сайте есть динамичные элементы (отдельные блоки, чек-боксы), то стоит продумать логическую последовательность взаимодействия пользователя с ними.
Для того чтобы всегда оставаться в тренде, понадобится отслеживать современные тенденции, внедрять новые решения. И делать это постоянно. Только так вы сможете всегда быть на шаг впереди своих конкурентов, а ваш сайт будет интересен пользователям. Это главный секрет успеха предпринимателей.
Основной принцип хорошего дизайна заключается в том, чтобы он был приятным, узнаваемым и продающим. Вот три основных базовых свойства, на которых строится веб-дизайн ресурса. При отсутствии какого-либо из них сайт либо перестаёт приносить доход в принципе, либо он существенно снижается.
На этом всё, друзья. Теперь вы знаете немного о том, как создать веб-дизайн сайта и сделать его эффективным. Используйте свои навыки, попробуйте поэкспериментировать, не забывайте делиться результатами. Для того чтобы всегда оставаться в курсе новых событий, подписывайтесь на рассылку. До встречи!